Have you ever heard of absolute versus relative URLs? Did you wonder what the difference was and why it mattered? Here’s a handy tutorial to help you out.
When talking with a developer, especially if you are talking about a WordPress website, you might hear them say something about an absolute or relative URL. It’s not just another website development term you can gloss over – it’s actually pretty important.
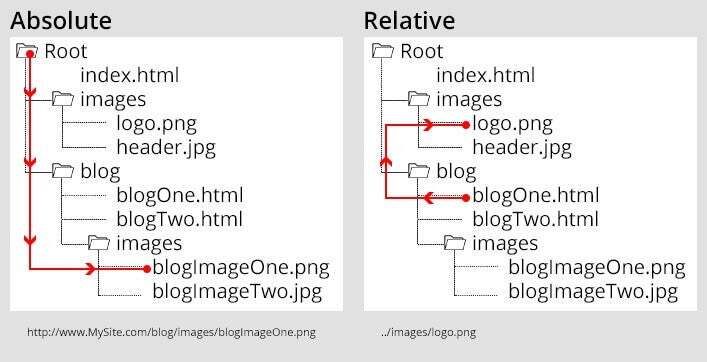
An absolute URL is a ‘full’ URL or one that contains the entire address of the page. These types of URLs are often found when a website is linking out to another website that is not using the same server as your website. When your browser sees this type of URL, they start at the beginning and navigate to the domain – in this case yourwebsite.com - and then to the folder called ‘images’ and then it looks for the image called ‘logo.png’
A relative URL on the other hand assumes that the first part of the URL is the same as your current location so you only put the path of the URL relative to where you are in the folder structure. This won’t work for websites on different servers (ie if you are linking to a third party website) but can make it easier to link to different pages or images on the same website. There are a few different ways you can link to a file using this method:
- You can tell the browser to start from the root folder of your file structure by beginning with a forward slash (/). For example that same image above could be linked using the URL “/images/logo.png”. Your browser would start at the root folder rather than having to look for the domain, then look for the folder called ‘images’ and then look for the image called ‘logo.png’
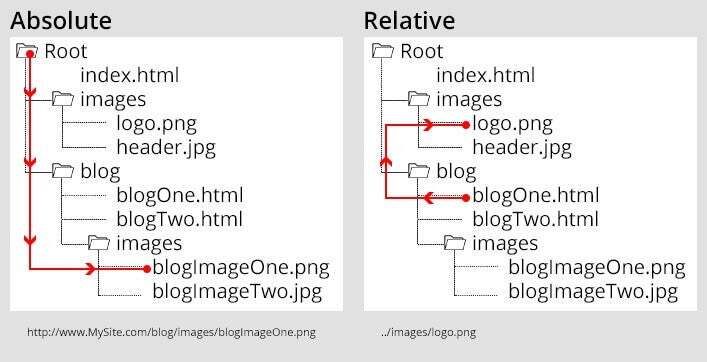
- You can also link to the file based off your specific location in the file structure. The following examples reference the image below:

- You can tell the browser to go ‘back’ one folder location using “../”. For example, if you were on the page ‘blogOne.html’ and you wanted to link to the logo file “logo.png”, you could write “../images/logo.png”. Your browser would start in the “blog” folder, jump back to the “Root” folder, then look for the folder called ‘images’ and then look for the image called ‘logo.png’
- If you are already in the correct location of the file structure, you don’t need to worry about putting anything before the link. For example, if you are on “blogOne.html” and wanted to link to “blogTwo.html”, you could just write it as “blogTwo.html” without any dots or slashes before it. The browser will just look for “blogTwo.html” in the folder that you are already in.
Why do we have so many ways to write links and what is the benefit to each?
An absolute URL makes it harder to switch domains however they always work and it’s harder to make a mistake.
Relative URLs can be much shorter and quicker to write. It’s also helpful when you have to change URLs. For example, you might develop the website using the URL http://YourWebsiteDemo.com and then change it to http://YourWebsite.com once development is completed. If you are using relative URLs, you don’t have to change anything because the browser fills in the domain for you. If you were using Absolute URLs, you would have to manually go in and change every link to the new domain.
There is also software that requires a specific URL structure like WordPress. WordPress requires that all URLs are Absolute for everything to link correctly. That means when we are moving your website from a dev environment to the live website, we need to go in and update the links so it will show correctly. This also means it’s important to limit changing URLs as much as possible. We try to get final approval on the URL we are using before we launch your website so we don’t have to make additional changes and risk missing an old URL.
Katie Phillips
Senior Solutions Architect
Katie Phillips is a Senior Solutions Architect at Gravity. In between coding websites, you can find her working to find a cost effective, creative solution to whatever clients dream up.