How to Visualize a Content Model
When it comes to working with content, I’ve found that one of the most difficult concepts to explain to both clients and teammates is the content model. This usually happens mid-way through a project, at the point where our high-level content strategy and cobbled together business requirements need to get fleshed out into actual content requirements. And it goes something like this:
- Does it represent pages on a website? No…not really.
- Is this all the content that’s going to go on the page? Not necessarily.
- Is it a blueprint for CMS developers? Well…kind of.
- Does this have something to do with metadata? Um…yes?
Most of the time people just get a glazed over look on their face or pretend that they understand. I try to explain that it’s a representation of the different types of content we’ll be creating, the elements that make up each type, and the relationships between them. I tell them that defining our content model up front will make it easier to address business challenges and goals. If we think about how we’re going to structure our content before we start creating it, we’ll be able to reuse, repurpose, and reconfigure that content in the future. It’ll also make life easier for our UX designers, developers and authors.
If we think about how we’re going to structure our content before we start creating it, we’ll be able to reuse, repurpose, and reconfigure that content in the future.
Crickets.
The times when I have gotten a semblance of understanding is when I’ve taken the time to actually visualize the content model for people. Whether it’s simply on a piece of paper or using a visual editing software like Axure or Invision (or even, gasp, Powerpoint), there’s something about seeing all the boxes and the individual elements and the lines connecting everything that makes it seem tangible – even if they don’t fully grasp the benefits yet.
The only problem with that approach is that it’s still manual. For a complicated content model it could take hours of work to put together a visualization this way. And collaborating with stakeholders and making changes on the fly? Forget about it.
After pretty much giving up on finding an easy way to visualize my content models, a thread in the Facebook Content Strategists forum (h/t to Aaron Rester) got me back on the hunt – this time with more luck. Here’s what I came up with.
Create Your Content Model
If you already have your model built, that’s great. There are a ton of tools for developing and managing a content model (such as Excel or Airtable). To visualize the model, though, we’ll be using an app called Contentful. While it’s a fairly robust content management platform, it also makes it easy to create and manage a content model. Its free tier) should be enough for you to get started.
Create a Space
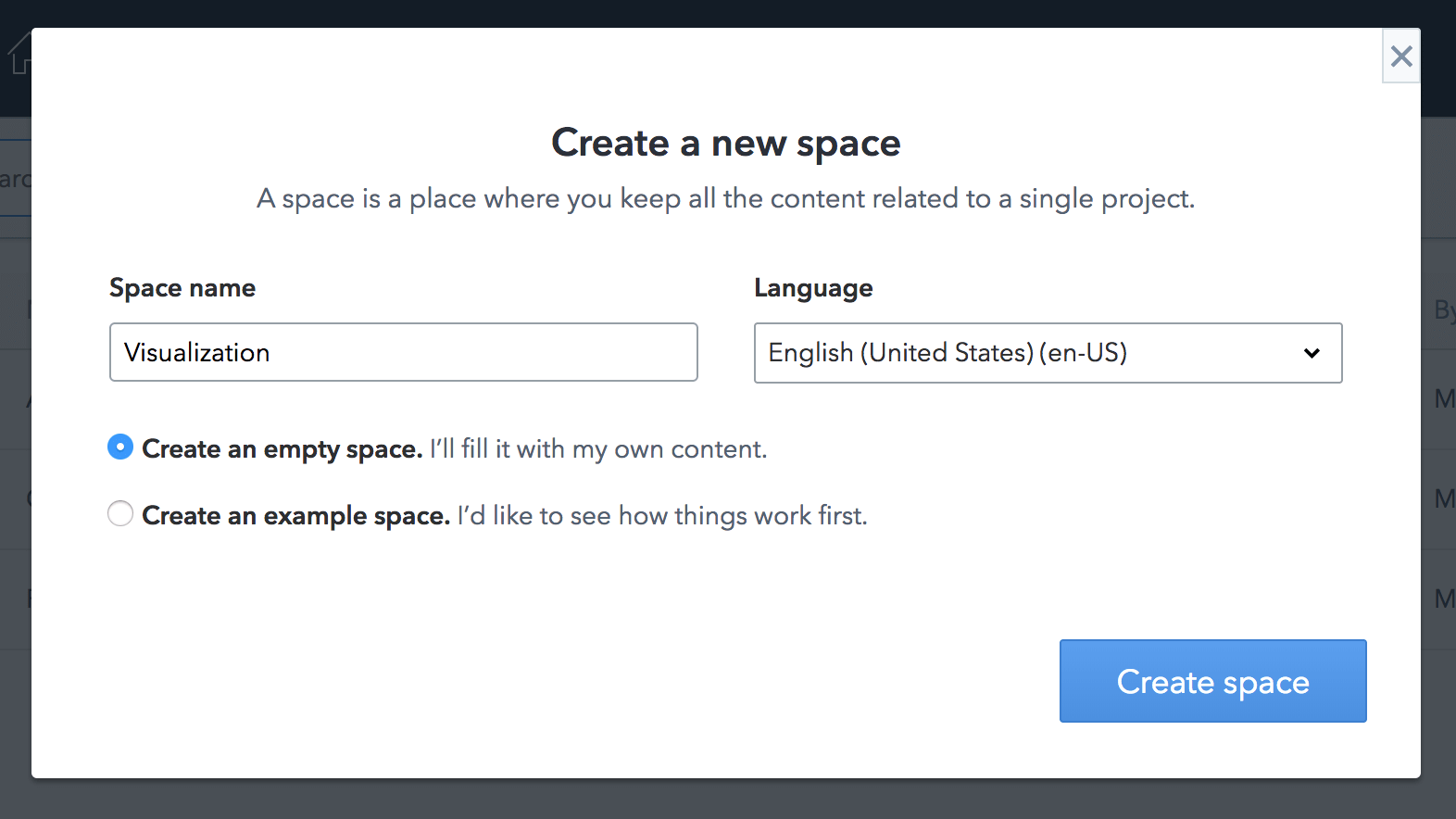
Once you’re logged in, you’ll be asked to create a new space (each space represents a project). To see an example of a content model in practice, you can choose the Create an Example Space option.

Create Your Content Types
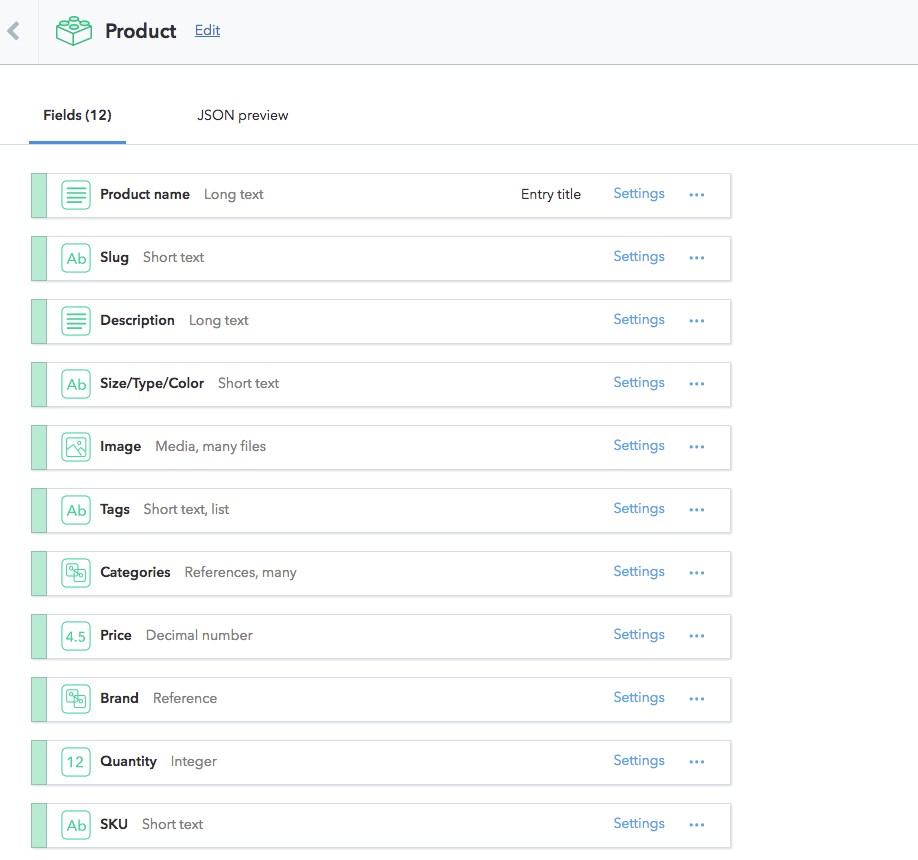
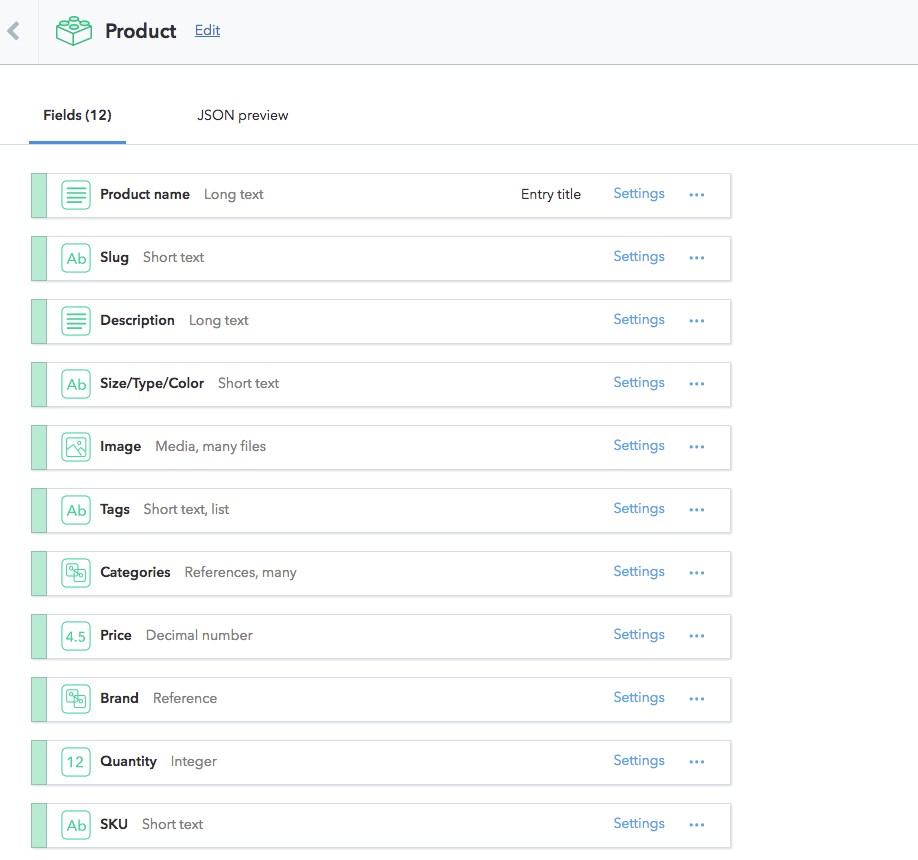
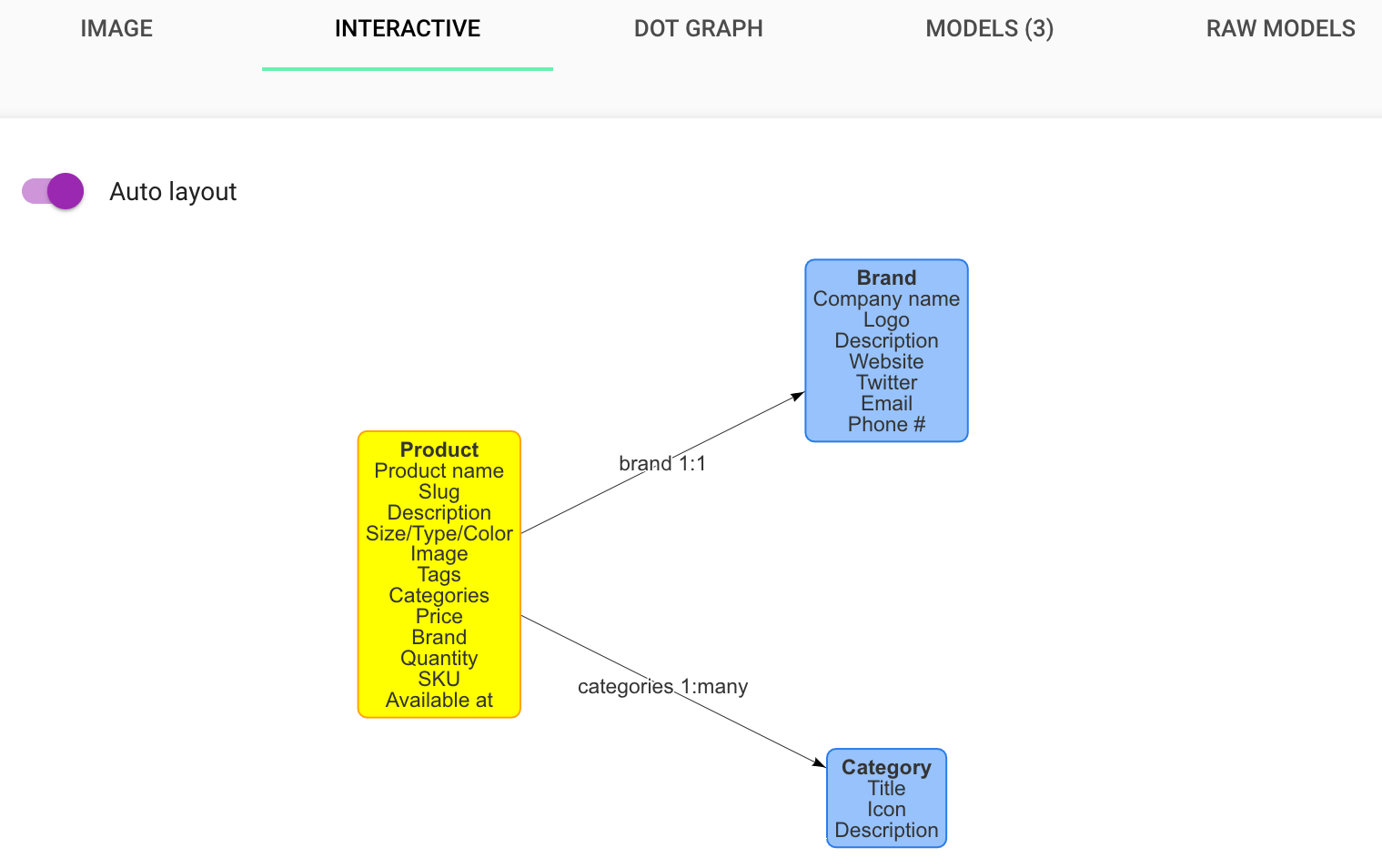
If you’ve chosen to create an empty space, the first thing you’ll need to do is create your first content type. Let’s say you have an online store where you sell products from a few different brands. You’ll probably want to start by creating a Product content type. To do this, click Add Content Type and start adding the fields (or attributes) that will make up each product. Here’s what a finished Product content type might look like.

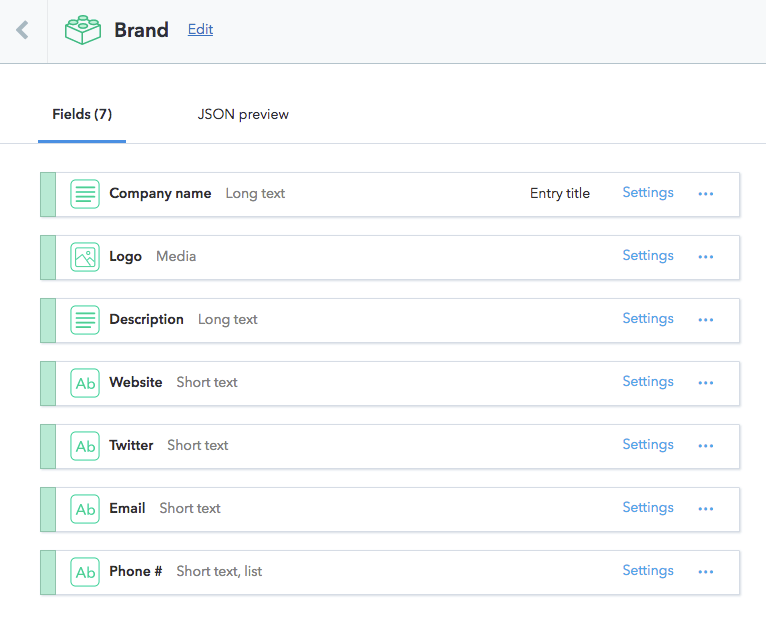
For this first example, we’ll create a few more content types so you can see how things start to connect. Here’s what Category and Brand content types might look like.


As you can see, the Product type references both the Category and Brand content types. In just a few simple steps we’ve built a very basic content model.
Visualizing Your Model
Since Contentful doesn’t offer the ability to visualize your content model within the web app, you’ll need to use a tool called Contentful Model Graph. But before you open that up, you’ll need to grab three authentication tokens from your Contentful account.
Get Your Authentication Tokens
Contentful is an API-driven platform, and it uses tokens to communicate with other platforms. Here’s how to find the three you’ll need:
SpaceID
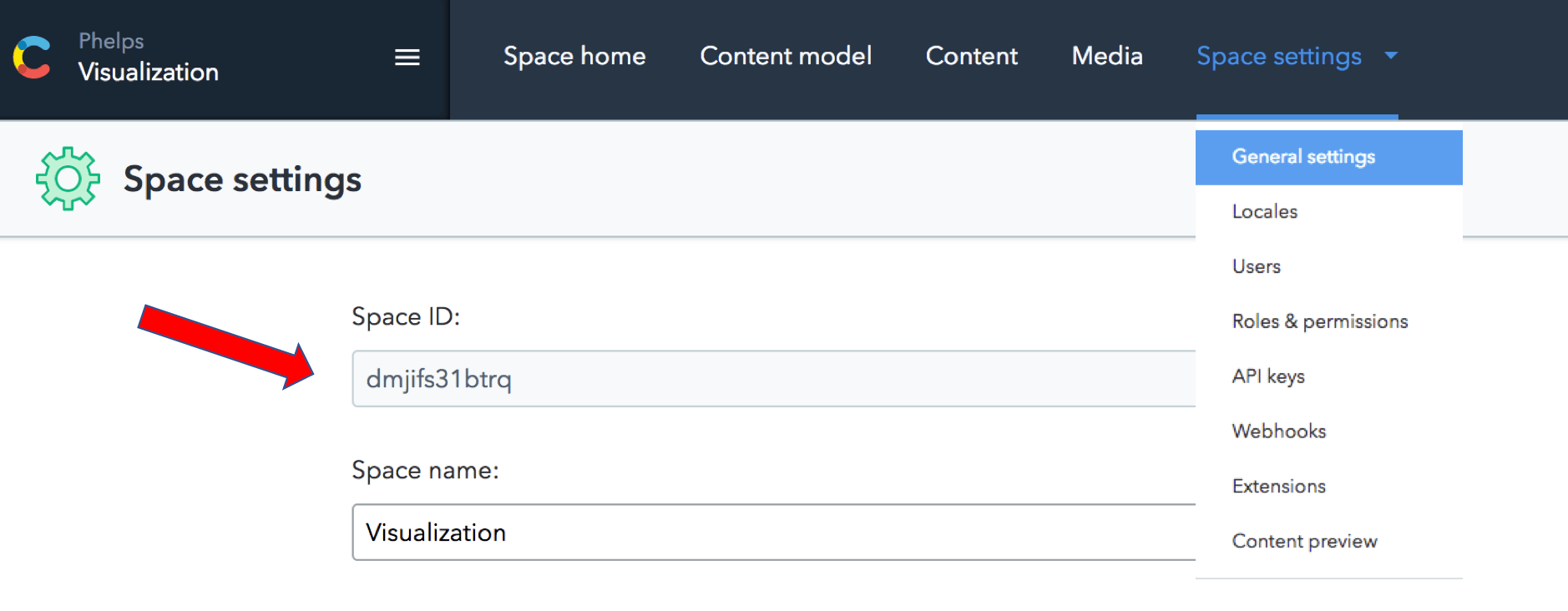
To get your Space ID, go to General Settings in the Space Settings dropdown menu.

Delivery token
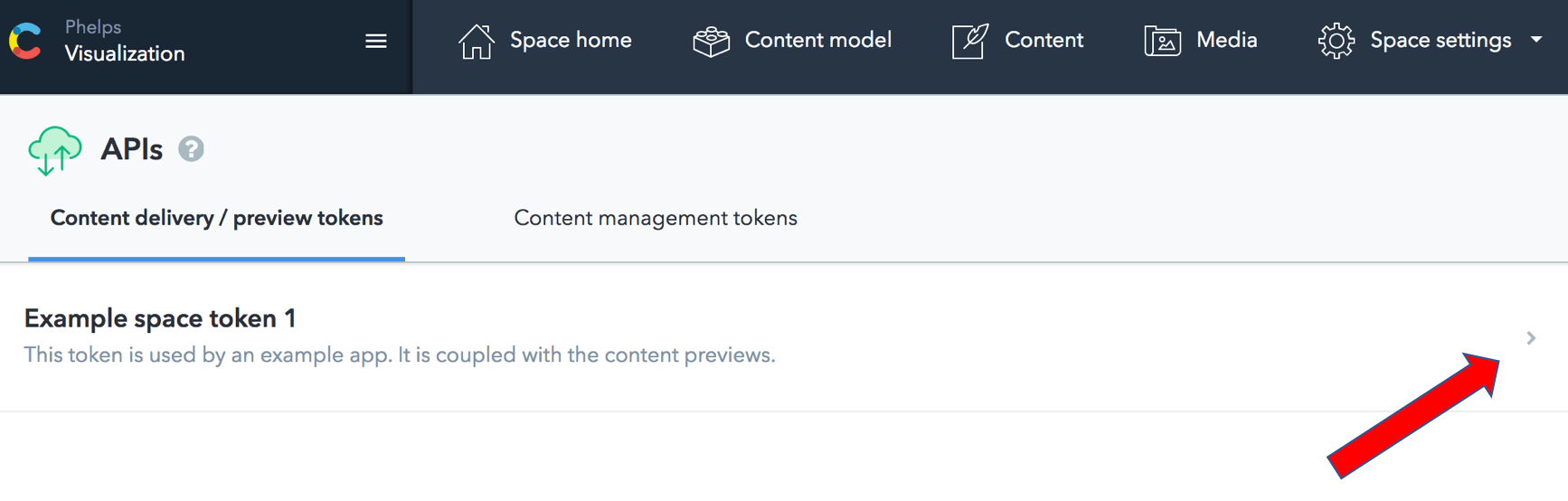
To find your delivery token, go to API keys under Space settings and click on the Example space token option. This will take you to the access tokens page.

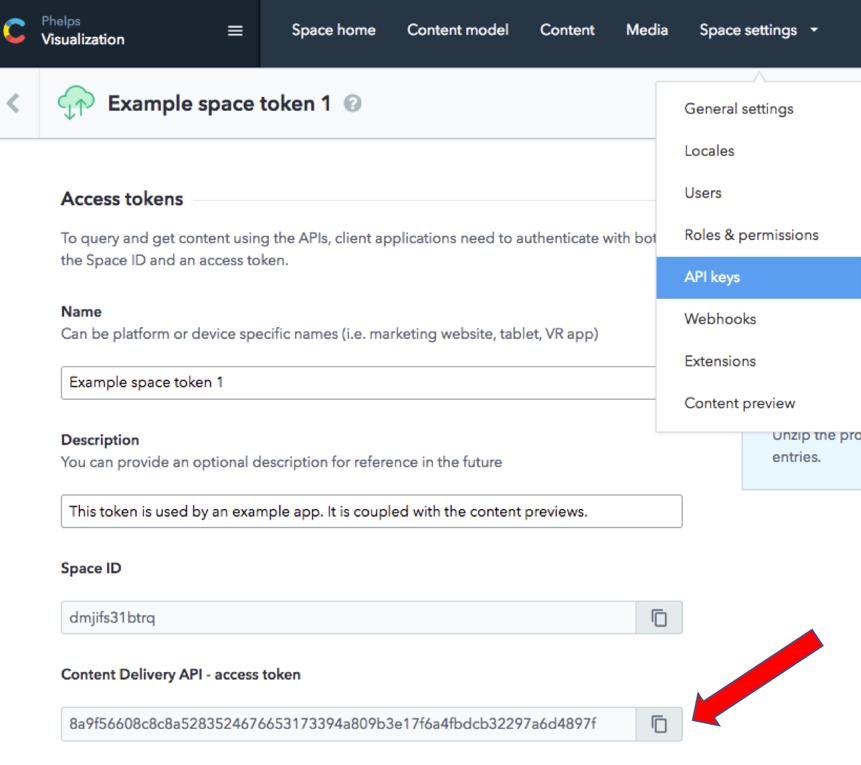
Scroll down the page and copy your content delivery access token.

Management Token
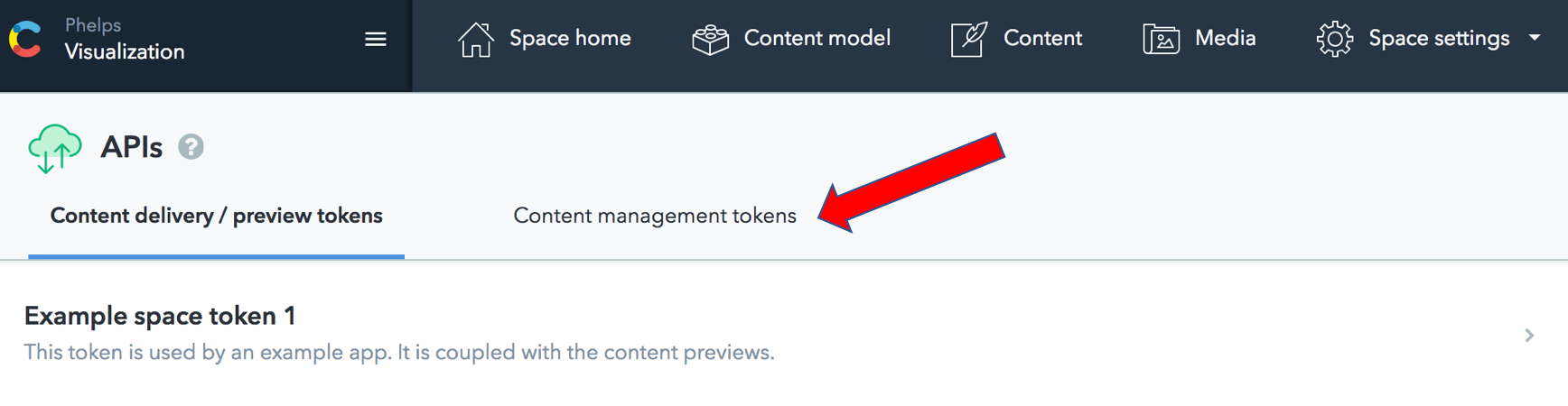
Go back one page and click on the Content Management tokens option to get your final token.

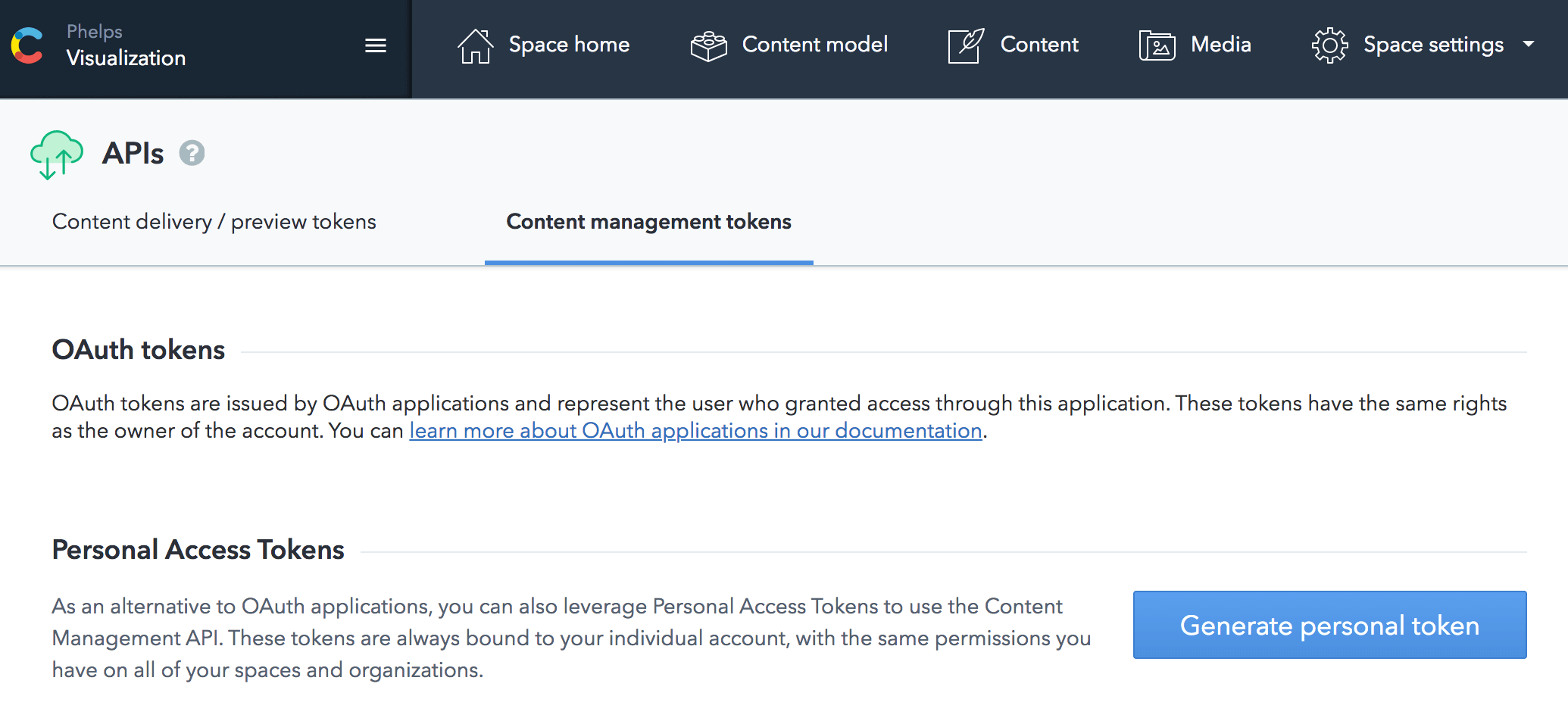
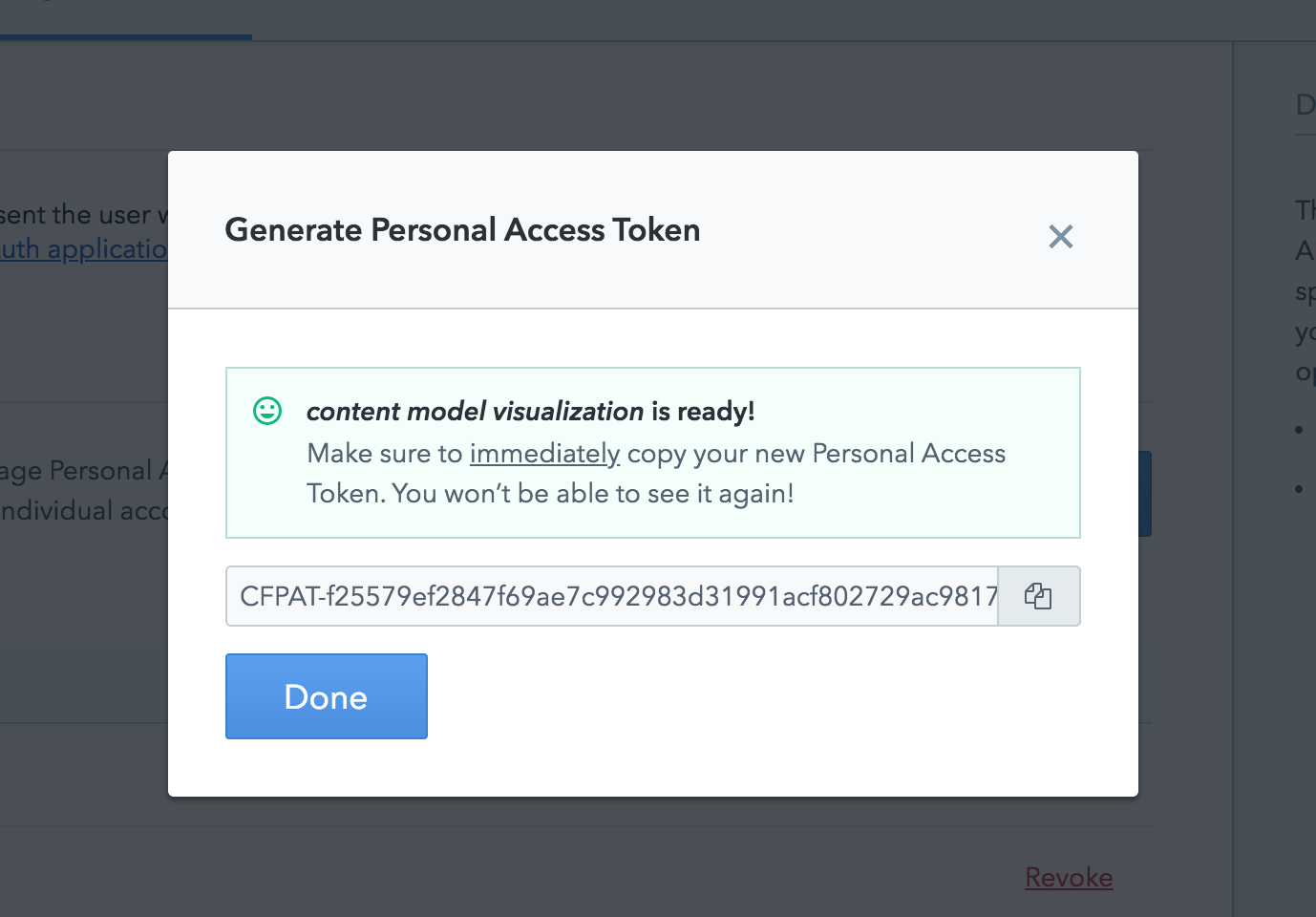
Once you’re there you’ll need to generate a personal token.

Copy that and you’re good to go.

Create Your Visualization
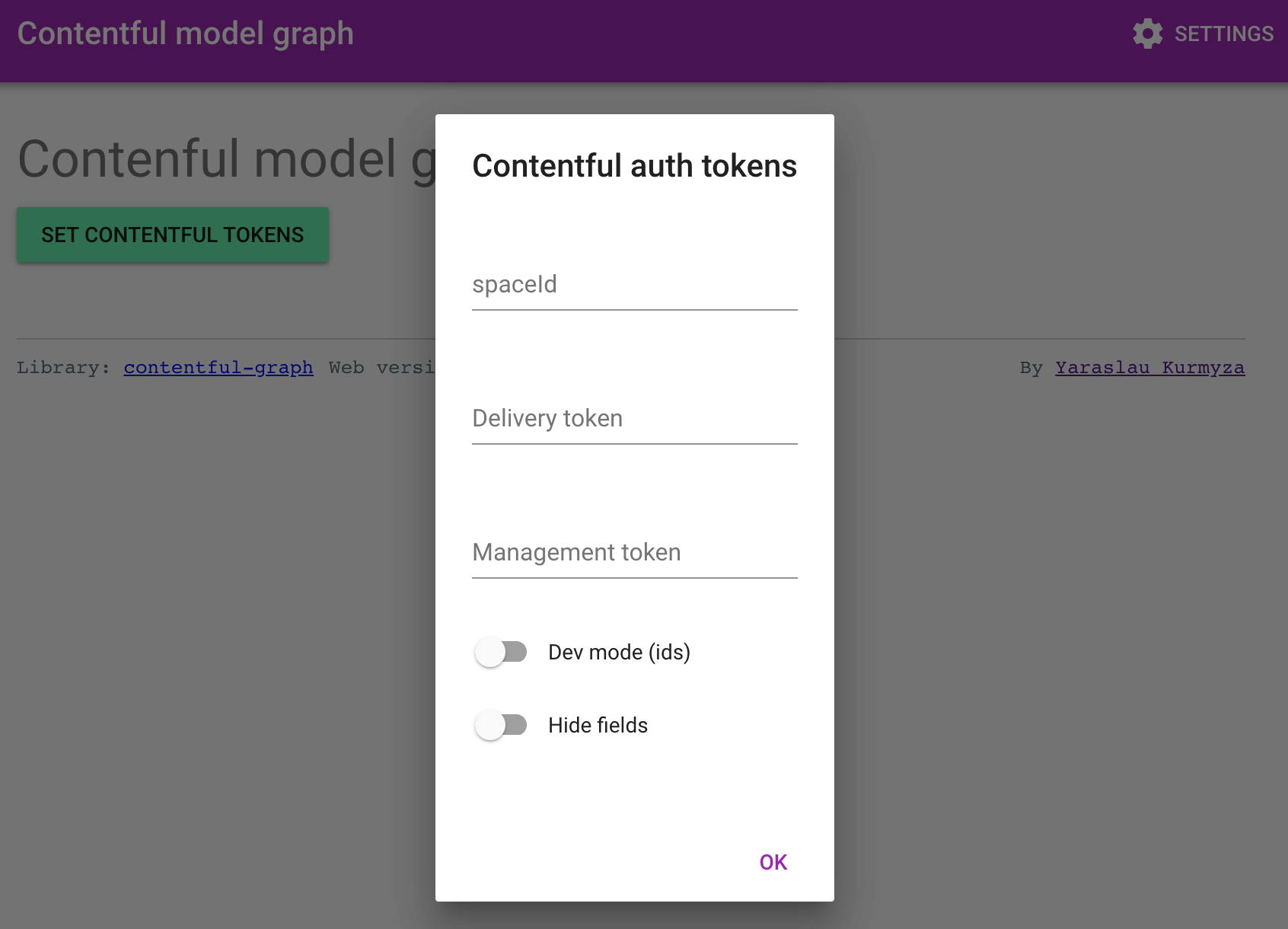
Now that you have your tokens, go to Contentful Model Graph and enter them in the fields provided.

After clicking Ok, you then have the option of viewing your content model in a few different formats, including as an image or an interactive chart. You also have the option of downloading your visualization as a PDF, SVG or PNG file.
Here’s a visualization of our sample content model:

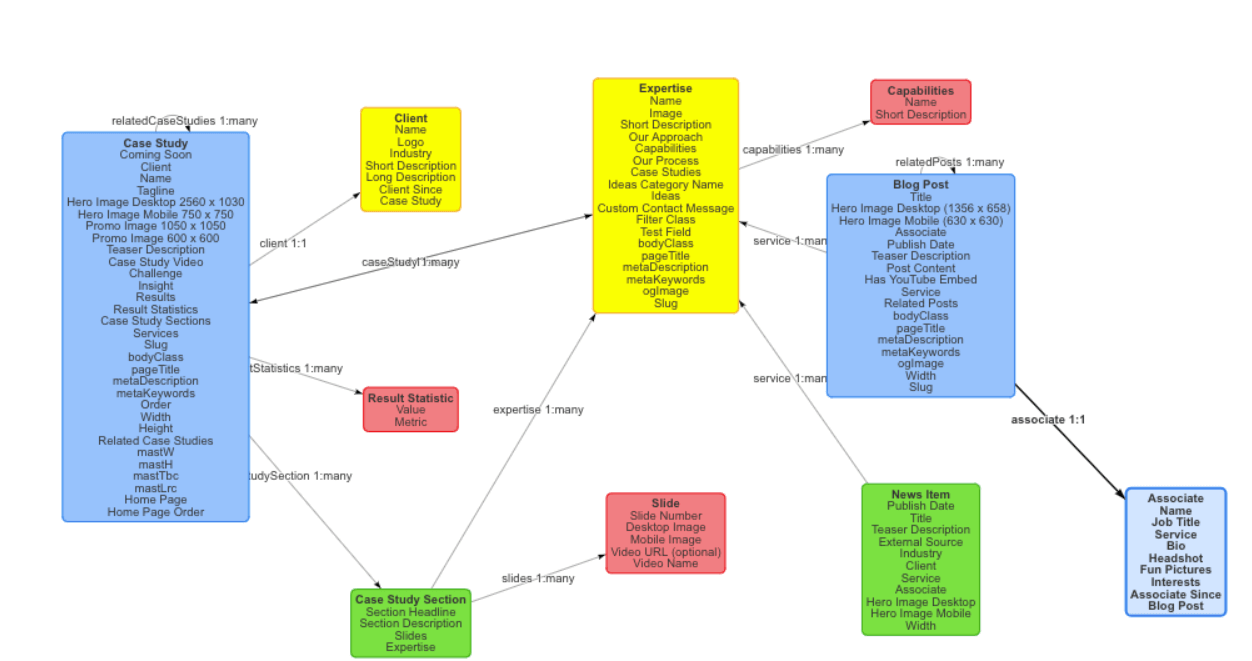
And here’s one that shows the content model that powers the Phelps agency website (the one you’re currently on).

Neat, huh?
Need to update your visualization after making changes to your model? Simply click the Refresh button and your updates are made. Now you have an easy way to communicate your content model to both technical and business stakeholders, as well as make updates based on feedback.
And while we’re definitely hoping that a more robust content modeling solution comes along soon (there certainly seems to be an appetite for one), hopefully this will help until then.
Happy content modeling!
Need help developing a content model that meets the needs of your business and makes it easier to deliver relevant content to your customers? Drop us a line – we love this stuff.